自由な時間、あと1週間?
■配置図作成アプリ開発日記 03
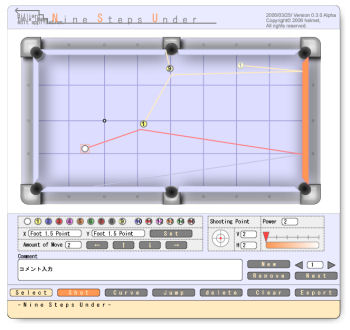
アルファ版公開します。
http://yuroyoro.com/NineStepsUnder/NineStepsUnder.html
ボールが置けて線が引ける、それだけ。
Adobe SVG Viewer 3.03 が必要です。ここからダウンロードしてインストールしれ。
http://www.adobe.co.jp/svg/viewer/install/
リリースノートはこちら。
http://yuroyoro.com/NineStepsUnder/ReleaseNote.txt
ローカルでも動作する。一式落としてNineStepsUnder.htmlをクリックしる。
http://yuroyoro.com/NineStepsUnder/NineStepsUnder_v030alpha.zip
使い方的な。
+下のほうにあるボールをDrag&Dropするとテーブル上に配置できる的な。
+配置したボールはDragで移動できる的な。
+手玉をクリックすると下のほうのShotボタンが有効になる的な。
+その状態でShotボタンを押すと、手玉の軌跡を書くモードになる的な。
+そこで他のボールをクリックすると、クリックしたボールの軌跡を書くようになる的な。
+そこでテーブル上をクリックすると、その地点までボールが移動する的な。
+クッションがオレンジに光っている状態でクリックすると、そのクッションから線がでる的な。
+ポケットをクリックすると、ボールがポケットに入る的な。
うまく説明できないけど、使ってればわかるような。
できないこと。
+一度書いたら消せません。
+画像ファイルに変換はできません。右クリックしてSVGを別名で保存とかするとSVG形式では保存できるけど、ボタンとかもくっついてきまっせ。
+カーブとかジャンプとかはかけません。
+遅いって?ガタガタいうな!
Shot描画時のマウス移動に対応して線を表示しているのだが、
あまりにも表示が遅すぎる。
大きなSVG上で線を書き直しているので、しょうがないのか。
っていうかやっぱSVG重い?
実験として、テーブル画像のJPGを背景にVMLで4本の線をマウス移動に対応して描画しなおすサンプルを作って、体感速度の違いを調べてみる。
・・・VMLはえぇぇぇぇ!!
ということで、SVG版の開発はここでストップして、VML使用によるHTML版に切り替えます。
IE5.0 以上しかサポートしないけど、別にいいか。
| ■ Nine Steps Under | ビリヤード配置図作成ツール |
| ■ Inside Story | [2007年03月23日 13:04] ■トリキルチカラ 昨日の夜、Y沢氏と6先をやってて回ってき... |
| ■ Satin doll | [2007年03月22日 15:38] 最近の玉。マスワリでない。 �/3/20 A級3人... |
| ■ D-Natural Blues | [2007年03月20日 12:59] ■CSS変更機能 タイトルの右下のほうに、CSSっていうか... |
| ■ Take Cover | [2007年03月07日 18:40] 最近は朝早いです。 ■サイト検索Ajax化 MT3.33に... |
| ■ Covered Colors | [2007年02月27日 20:13] 玉はまぁ撞いてますよ。 ■リニューアル中 またデザインとか... |
| ■ NineStepsUnder - 05 | [2007年01月16日 18:44] いろいろやってました。 ■配置図作成アプリ開発日記 05 ... |
| ■ Nine Steps Under - 04 | [2007年01月11日 20:15] あけまして。おめでとう。ございます。 っていうか、半年ぶりのエントリ..... |
| ■ Life by the drop | [2006年08月22日 13:16] 生きてます。 そう、いきています。 ■ 2006年8月20... |
| ■ Race at last 'Phantom Garcia' | [2006年06月05日 12:22] 愛車の'処刑台号'に 無精髭の彼が そっとキスする頃に 僕らは飛び起... |
| ■ I just want to hear you say "OK". | [2006年04月21日 07:44] 玉は撞いてますよ? まぁまぁまぁまぁー。 仕事先でネット接続環境がな... |
| ■ セーフティを考える その2 | └Alberto Skotinio [2008年03月04日 08:11] | Site - very comprehensive and meticulous from all sides, it?s good! Ju... | └Alberto Skotinio [2008年03月05日 16:37] | Site - very comprehensive and meticulous from all sides, it?s good! Ju... | └Alberto Skotinio [2008年03月05日 16:37] | Site - very comprehensive and meticulous from all sides, it?s good! Ju... | └sweeta-yd [2008年03月26日 23:06] | Sorry, but what is kimerikas?Jane. | └sweeta-yd [2008年03月26日 23:06] | Sorry, but what is kimerikas?Jane. |
| ■ 要件ヒアリング | └sweeta-qy [2008年03月22日 07:18] | Sorry, but what is kimerikas?Jane. | └sweeta-bt [2008年03月24日 13:45] | Sorry, but what is kimerikas?Jane. | └sweeta-bt [2008年03月24日 13:49] | Sorry, but what is kimerikas?Jane. | └sweeta-sd [2008年03月25日 02:10] | Sorry, but what is kimerikas?Jane. | └sweeta-sd [2008年03月25日 02:13] | Sorry, but what is kimerikas?Jane. |
| ■ 試合で撞く玉を間違えるドアホウがいましたとさ | └Sandra-fe [2007年08月26日 18:15] | └Sandra-fe [2007年08月26日 18:15] | └Watermanud [2007年10月28日 14:35] | └Sandra-jy [2007年11月08日 12:37] | └sweeta-gd [2008年03月24日 13:45] | Sorry, but what is kimerikas?Jane. |
| ■ 配置図をちょっと変えてみた | └Watermanvl [2007年10月28日 15:15] | └Watermanvl [2007年10月28日 15:15] | └Sandra-dy [2007年11月08日 13:11] | └lostyand [2008年02月21日 02:10] | └lostyand [2008年02月21日 02:10] |
| ■ 惨敗 | └Sandra-na [2007年08月26日 18:08] | └Watermanuv [2007年10月28日 14:28] | └Watermanuv [2007年10月28日 14:28] | └jksfjwed [2007年12月12日 02:42] | Good Site! lj sxm [url=][/url] lj sxm | └jksfjwed [2007年12月12日 02:42] | Good Site! lj sxm [url=][/url] lj sxm |