いろいろやってました。
■配置図作成アプリ開発日記 05
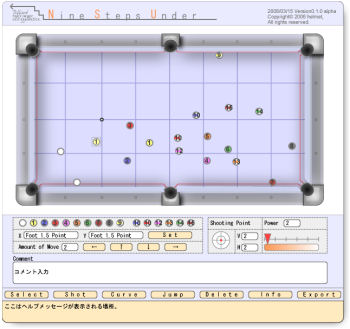
画像のExport機能がある程度実装できたので、Beta版として公開する。
http://yuroyoro.com/NineStepsUnder/
リリースノートはこちら。
http://yuroyoro.com/NineStepsUnder/ReleaseNote.txt
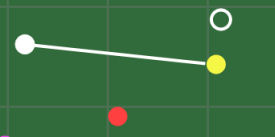
+下のほうにあるボールをDrag&Dropするとテーブル上に配置できる的な。
+配置したボールはDragで移動できる的な。
+手玉をクリックすると下のほうのShotボタンが有効になる的な。
+その状態でShotボタンを押すと、手玉の軌跡を書くモードになる的な。
+そこで他のボールをクリックすると、クリックしたボールの軌跡を書くようになる的な。
+そこでテーブル上をクリックすると、その地点までボールが移動する的な。
+クッションがオレンジに光っている状態でクリックすると、そのクッションから線がでる的な。
+ポケットをクリックすると、ボールがポケットに入る的な。
うまく説明できないけど、使ってればわかるような。
できないこと。
+Exportすると、ジャンプの破線が消える。さくらインターネットのImageMagickのバージョンが古いため。どうしようもなし。
+FireFoxはまだ対応してません。
■MTバージョンアップ
トラックバックスパムがひどいのでバージョンアップ。ついでにデザインを変えようと思ったけど力尽きた。
スキをみてやる。
■土手つき
某土方Pにチェックしてもらう。タイミングが早い。もっと遅いタイミングでインパクトするイメージで。
あけまして。おめでとう。ございます。
っていうか、半年ぶりのエントリか?
■配置図作成アプリ開発日記 04
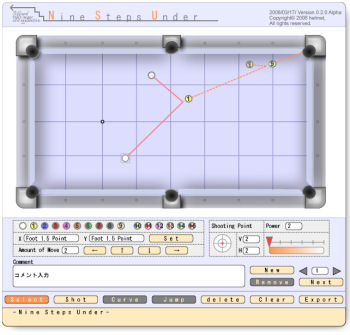
半年かけて、VMLでの実装がやっとできた。
http://yuroyoro.com/NineStepsUnder_v0.7.1/NineStepsUnder.html
前回バージョンに比べてかなーり機能が強化されてまっせ。
一回かいてても消せるようになったし、カーブやジャンプショットも描ける。
ヘルプも簡単だけどついているぜ。
まだできてないのは、作成した画像をpngやgifに変換する機能だが、これは
JavaScriptではなくcgiとしてperlで実装する。
仕組みとしては、ブラウザから配置情報をJSONで受け取り、
JSON::syckで読み込む。それでImage::Magickでテーブルの画像に
ボールや線を合成していく方式を考えている。
これは、結構作るのに時間かかりそう。
とりあえず、今日はこのくらいで。
玉の話は、また今度。
自由な時間、あと1週間?
■配置図作成アプリ開発日記 03
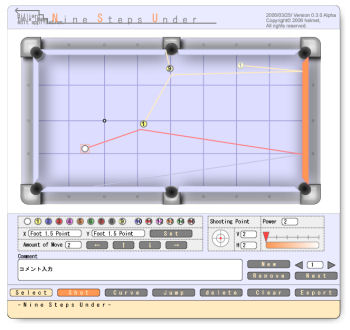
アルファ版公開します。
http://yuroyoro.com/NineStepsUnder/NineStepsUnder.html
ボールが置けて線が引ける、それだけ。
Adobe SVG Viewer 3.03 が必要です。ここからダウンロードしてインストールしれ。
http://www.adobe.co.jp/svg/viewer/install/
リリースノートはこちら。
http://yuroyoro.com/NineStepsUnder/ReleaseNote.txt
ローカルでも動作する。一式落としてNineStepsUnder.htmlをクリックしる。
http://yuroyoro.com/NineStepsUnder/NineStepsUnder_v030alpha.zip
使い方的な。
+下のほうにあるボールをDrag&Dropするとテーブル上に配置できる的な。
+配置したボールはDragで移動できる的な。
+手玉をクリックすると下のほうのShotボタンが有効になる的な。
+その状態でShotボタンを押すと、手玉の軌跡を書くモードになる的な。
+そこで他のボールをクリックすると、クリックしたボールの軌跡を書くようになる的な。
+そこでテーブル上をクリックすると、その地点までボールが移動する的な。
+クッションがオレンジに光っている状態でクリックすると、そのクッションから線がでる的な。
+ポケットをクリックすると、ボールがポケットに入る的な。
うまく説明できないけど、使ってればわかるような。
できないこと。
+一度書いたら消せません。
+画像ファイルに変換はできません。右クリックしてSVGを別名で保存とかするとSVG形式では保存できるけど、ボタンとかもくっついてきまっせ。
+カーブとかジャンプとかはかけません。
+遅いって?ガタガタいうな!
Shot描画時のマウス移動に対応して線を表示しているのだが、
あまりにも表示が遅すぎる。
大きなSVG上で線を書き直しているので、しょうがないのか。
っていうかやっぱSVG重い?
実験として、テーブル画像のJPGを背景にVMLで4本の線をマウス移動に対応して描画しなおすサンプルを作って、体感速度の違いを調べてみる。
・・・VMLはえぇぇぇぇ!!
ということで、SVG版の開発はここでストップして、VML使用によるHTML版に切り替えます。
IE5.0 以上しかサポートしないけど、別にいいか。
四月から仕事ですよ?
■配置図作成アプリ開発日記 02
頑張って作ってますよ?
とりあえず線は引けるようになったけど、まだ公開できるレベルではないっす。
座標計算とかで中学の代数幾何の知識が必要になり、Webで調べまくる日々。
円の方程式とか交点の算出とかベクトルとか、すっかり忘れてますがなにか?
作ってるうちに色々追加したい機能が出てきて、さぱーり進捗しません。
これが仕事だったら「仕様変更じゃ、ゴルァ!」というところですが。
やっぱり要件定義って難しいね。
あと、「そもそもSVGを表示するのにプラグインが必要ってどうなのよ?」などと思い始めてしまった。
とりあえず現行のSVG使用のまま作って、VML使用にしてDOMの操作とイベントハンドリング部分を置き換えてHTMLバージョンを作ろうと思ってる。
画像の変換に関しては、SVG出力とPNGとかのラスタ、ビットマップイメージへの出力を考えているが、
SVG以外への変換にはサーバサイドのパウアが必要っぽい。
っていうかJavaScriptじゃ無理。
■ビリヤードをシンプルに
で、肝心の玉ですが。厚みの見方をちょっと変えました。
今まではイメージボールの中心をラシャ上にイメージして、そこに向かって撞いていたのだが、
それはやめて先球のコンタクトポイントだけイメージするようにした。
厚みも考えない。
イメージはするけど。
っていうかイメージだけ大事にして撞く。理屈ではあまり考えない。考えすぎいくない。
フォームも考えない。入りそうだったらOK。
でも一応チェックポイントを2点だけ。
1.右目でみる。
2.右手を思いっきり体の後ろへ
今まではチェックポイント大杉。
シンプルに。すべし。
無職ですがなにか?
■配置図作成アプリ開発日記 01
前から思ってたのだが、配置図を描くのにわざわざ画像編集アプリを起動するのがウザイ。ネットカフェとか出張先とか、どこからでも配置図を作成できるようにできないだろうか?
ってなわけで、Webアプリケーションとして開発しているわけで。
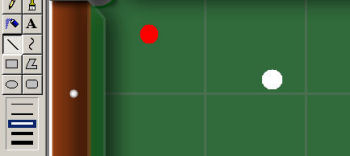
こんな感じのやつを自分のサーバに置いておき、Web上で配置図を作成できるようにするというわけで。
SVG(Scarable Vector Graphic) とJavaScriptで動いてるものだ。
機能としては、ボールを配置して線を引く。それだけ。
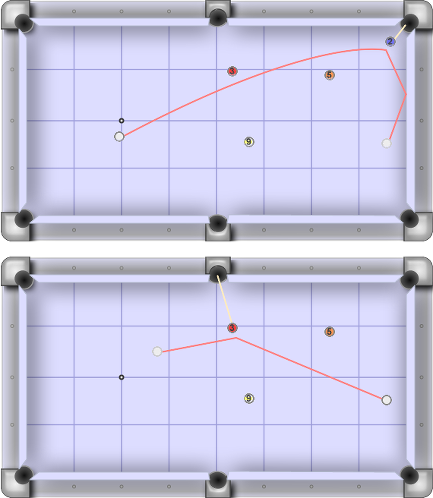
ここにあるような配置図を生成することができればOK。
構想は1年くらい前からあった。
そのときは、JavaでApletにしようと思っていたが、
いまやWeb2.0の時代。
「リッチなユーザ体験でLongtailを囲い込みだぜ!」とばかりにWebアプリケーション化を検討しだしたのが半年前のことだ。
実現方式とアーキテクチャの検討は去年の段階で終わっていた。
3月になり、無職になって時間ができたのと、自分自身のスキルアップのために、本格的な開発に着手した。
今の状況は、ボールの配置はできるようになったが、線はまだ。
Dragイベントの処理が重いので、イベント処理アーキテクチャを変更しようと思っている。
とりあえず、線が引けるようになったらアルファ版として公開する予定ッス。
アライさんのところのテーブル画像の色がかっこよかったので真似してみた。
まえの配置図は、ベースが緑なので、ちょっと見にくかったかも。
てなわけで、またまたファイルを用意したので、左のテーブル画像のリンクから、欲しいヒトは取っていってください。
リクエストがあったので、配置図の書き方を書いておく。
自分はJascSoftwareってとこの[[Paint Shop Pro 9>http://paintshoppro.jp/]]を使用して書いている。
40日くらいつかえる体験版もダウンロードできるし。
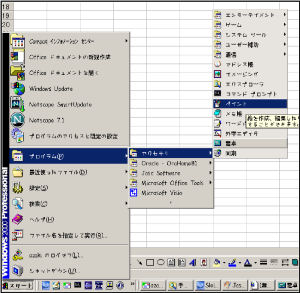
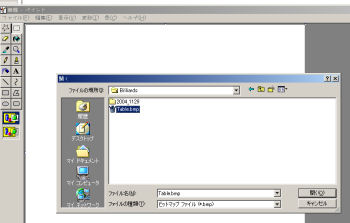
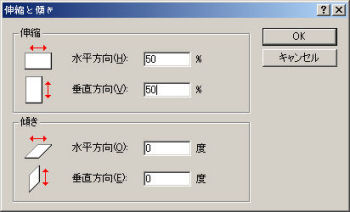
ということで、Windowsに標準でついてる『ペイント』ってツールと、Paint Shop Pro 9での配置図の書き方。
玉関係のブログを最近よく見かけるようになったので、そんな人たちが自分のブログに配置図を載せられるよう、俺が作ったテーブル画像をおいておくことにした。
- [[SVGバージョン>http://yuroyoro.com/image/table.svg]]
- [[PNGバージョン>http://yuroyoro.com/image/Table.png]]
自慢じゃないが、そこらに出回ってるものよりいい出来だと思う。
なんせ、JPBAのルールブックでテーブルやポケットの寸法を調べて、SVGで書いたものだから縮尺はかなり正確に出来てるはず。
しかも影とかつけちゃったり。
普段は、SVGからbmpに変換したものをベースに、PaintShop9で配置図を描いている。
慣れてくると、一枚書くのに5分かからない。
あまりここにくるひともいないと思うが、もっていくならコメントくだされ。
| ■ Nine Steps Under | ビリヤード配置図作成ツール |
| ■ NineStepsUnder - 05 | [2007年01月16日 18:44] いろいろやってました。 ■配置図作成アプリ開発日記 05 ... |
| ■ Nine Steps Under - 04 | [2007年01月11日 20:15] あけまして。おめでとう。ございます。 っていうか、半年ぶりのエントリ..... |
| ■ Nine Steps Under - 03 | [2006年03月25日 13:08] 自由な時間、あと1週間? ■配置図作成アプリ開発日記 03... |
| ■ Nine Steps Under - 02 | [2006年03月22日 15:25] 四月から仕事ですよ? ■配置図作成アプリ開発日記 02 頑... |
| ■ Nine Steps Under - 01 | [2006年03月15日 13:31] 無職ですがなにか? ■配置図作成アプリ開発日記 01 前か... |
| ■ 配置図をちょっと変えてみた | [2005年04月11日 17:28] アライさんのところのテーブル画像の色がかっこよかったので真似してみた.... |
| ■ 配置図の書き方 | [2005年02月02日 11:46] リクエストがあったので、配置図の書き方を書いておく。 自分はJasc... |
| ■ 配置図用ビリヤードテーブル画像 | [2005年01月24日 20:39] 玉関係のブログを最近よく見かけるようになったので、そんな人たちが自分.... |
| ■ NineStepsUnder - 05 | |
| ■ Nine Steps Under - 04 | |
| ■ Nine Steps Under - 03 | └渋茶 月餅 [2006年04月06日 14:21] | YuroYoroさんはじめまして。いつも寄らせてもらっています。このクールなテ... | └kenken [2006年04月07日 07:40] | ご無沙汰しております。一人黙々のkenkenです。実は,こちらのリンクを修正... | └ヲザキ [2006年04月08日 16:34] | 応援有難うございます。仕事が始まってしまったので、先月みたいなペースで... | └kenken [2006年04月11日 18:16] | 正式版,楽しみにお待ちしておりますね。 |
| ■ Nine Steps Under - 02 | └Sandra-uj [2007年08月26日 20:06] | └Zihtuvzh [2007年10月02日 11:46] | └Zihtuvzh [2007年10月02日 11:46] | └Watermanmo [2007年10月28日 16:35] | └Watermanmo [2007年10月28日 16:35] |
| ■ Nine Steps Under - 01 | |
| ■ 配置図をちょっと変えてみた | └Watermanvl [2007年10月28日 15:15] | └Watermanvl [2007年10月28日 15:15] | └Sandra-dy [2007年11月08日 13:11] | └lostyand [2008年02月21日 02:10] | └lostyand [2008年02月21日 02:10] |
| ■ 配置図の書き方 | └nirareba [2005年03月12日 13:17] | 度々すいません。PaintShopの場合でテーブルだけの抜き出しが分からないん... | └ヲザキ [2005年03月30日 13:26] | >nirarebaさん回答遅くなりまして申し訳ないです。で、テーブルだけ抜き... | └M田 [2005年04月05日 14:52] | 初めまして、M田といいます。この度blogを始めまして、配置図がうまく描け... | └ヲザキ [2005年04月05日 15:19] | >M田さんどうぞご自由に使ってやってください!!著作権とか配布ライセン... | └M田 [2005年04月05日 21:58] | ヲザキさん、どうもありがとうございます。活用させていただきます。3日ほ... |
| ■ 配置図用ビリヤードテーブル画像 | └ヲザキ [2005年01月30日 01:00] | えーと、この画像ファイルにアドビのPhotoShopとかIllustratorとかのお絵か... | └nirareba [2005年01月30日 23:11] | テーブルの絵DLさせて頂きました。スギケンさんと一緒でまだ理解できてま... | └ヲザキ [2005年02月02日 11:57] | スギケンさん、nirarebaさん自分の配置図を書くときの作業を描いておきまし... | └MARU [2005年02月03日 11:53] | こんにちは!早速頂いてゆきます! ^^活用できるといいな。FLASHmxでも... | └ヲザキ [2005年02月03日 15:53] | bmp,pngなら大丈夫だと思います。SVGはちょっとわかんないです。FLASHでゴ... |