ビリヤードとかゆるーく
Style :
2006年03月22日
■ Categories :
■ Tags :
四月から仕事ですよ?
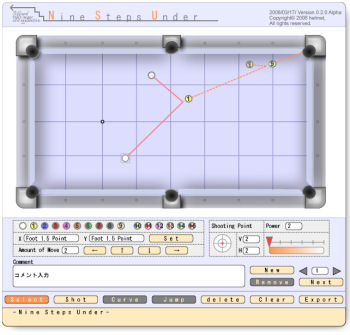
■配置図作成アプリ開発日記 02
頑張って作ってますよ?
とりあえず線は引けるようになったけど、まだ公開できるレベルではないっす。
座標計算とかで中学の代数幾何の知識が必要になり、Webで調べまくる日々。
円の方程式とか交点の算出とかベクトルとか、すっかり忘れてますがなにか?
作ってるうちに色々追加したい機能が出てきて、さぱーり進捗しません。
これが仕事だったら「仕様変更じゃ、ゴルァ!」というところですが。
やっぱり要件定義って難しいね。
あと、「そもそもSVGを表示するのにプラグインが必要ってどうなのよ?」などと思い始めてしまった。
とりあえず現行のSVG使用のまま作って、VML使用にしてDOMの操作とイベントハンドリング部分を置き換えてHTMLバージョンを作ろうと思ってる。
画像の変換に関しては、SVG出力とPNGとかのラスタ、ビットマップイメージへの出力を考えているが、
SVG以外への変換にはサーバサイドのパウアが必要っぽい。
っていうかJavaScriptじゃ無理。
■ビリヤードをシンプルに
で、肝心の玉ですが。厚みの見方をちょっと変えました。
今まではイメージボールの中心をラシャ上にイメージして、そこに向かって撞いていたのだが、
それはやめて先球のコンタクトポイントだけイメージするようにした。
厚みも考えない。
イメージはするけど。
っていうかイメージだけ大事にして撞く。理屈ではあまり考えない。考えすぎいくない。
フォームも考えない。入りそうだったらOK。
でも一応チェックポイントを2点だけ。
1.右目でみる。
2.右手を思いっきり体の後ろへ
今まではチェックポイント大杉。
シンプルに。すべし。
Tools
| ■ Nine Steps Under | ビリヤード配置図作成ツール |
Recent Entries
| ■ Inside Story | [2007年03月23日 13:04] ■トリキルチカラ 昨日の夜、Y沢氏と6先をやってて回ってき... |
| ■ Satin doll | [2007年03月22日 15:38] 最近の玉。マスワリでない。 �/3/20 A級3人... |
| ■ D-Natural Blues | [2007年03月20日 12:59] ■CSS変更機能 タイトルの右下のほうに、CSSっていうか... |
| ■ Take Cover | [2007年03月07日 18:40] 最近は朝早いです。 ■サイト検索Ajax化 MT3.33に... |
| ■ Covered Colors | [2007年02月27日 20:13] 玉はまぁ撞いてますよ。 ■リニューアル中 またデザインとか... |
| ■ NineStepsUnder - 05 | [2007年01月16日 18:44] いろいろやってました。 ■配置図作成アプリ開発日記 05 ... |
| ■ Nine Steps Under - 04 | [2007年01月11日 20:15] あけまして。おめでとう。ございます。 っていうか、半年ぶりのエントリ..... |
| ■ Life by the drop | [2006年08月22日 13:16] 生きてます。 そう、いきています。 ■ 2006年8月20... |
| ■ Race at last 'Phantom Garcia' | [2006年06月05日 12:22] 愛車の'処刑台号'に 無精髭の彼が そっとキスする頃に 僕らは飛び起... |
| ■ I just want to hear you say "OK". | [2006年04月21日 07:44] 玉は撞いてますよ? まぁまぁまぁまぁー。 仕事先でネット接続環境がな... |
Recent Comments
| ■ セーフティを考える その2 | └Alberto Skotinio [2008年03月04日 08:11] | Site - very comprehensive and meticulous from all sides, it?s good! Ju... | └Alberto Skotinio [2008年03月05日 16:37] | Site - very comprehensive and meticulous from all sides, it?s good! Ju... | └Alberto Skotinio [2008年03月05日 16:37] | Site - very comprehensive and meticulous from all sides, it?s good! Ju... | └sweeta-yd [2008年03月26日 23:06] | Sorry, but what is kimerikas?Jane. | └sweeta-yd [2008年03月26日 23:06] | Sorry, but what is kimerikas?Jane. |
| ■ 要件ヒアリング | └sweeta-qy [2008年03月22日 07:18] | Sorry, but what is kimerikas?Jane. | └sweeta-bt [2008年03月24日 13:45] | Sorry, but what is kimerikas?Jane. | └sweeta-bt [2008年03月24日 13:49] | Sorry, but what is kimerikas?Jane. | └sweeta-sd [2008年03月25日 02:10] | Sorry, but what is kimerikas?Jane. | └sweeta-sd [2008年03月25日 02:13] | Sorry, but what is kimerikas?Jane. |
| ■ 試合で撞く玉を間違えるドアホウがいましたとさ | └Sandra-fe [2007年08月26日 18:15] | └Sandra-fe [2007年08月26日 18:15] | └Watermanud [2007年10月28日 14:35] | └Sandra-jy [2007年11月08日 12:37] | └sweeta-gd [2008年03月24日 13:45] | Sorry, but what is kimerikas?Jane. |
| ■ 配置図をちょっと変えてみた | └Watermanvl [2007年10月28日 15:15] | └Watermanvl [2007年10月28日 15:15] | └Sandra-dy [2007年11月08日 13:11] | └lostyand [2008年02月21日 02:10] | └lostyand [2008年02月21日 02:10] |
| ■ 惨敗 | └Sandra-na [2007年08月26日 18:08] | └Watermanuv [2007年10月28日 14:28] | └Watermanuv [2007年10月28日 14:28] | └jksfjwed [2007年12月12日 02:42] | Good Site! lj sxm [url=][/url] lj sxm | └jksfjwed [2007年12月12日 02:42] | Good Site! lj sxm [url=][/url] lj sxm |
Recent Trackbacks
Archives
Categories
Tag Croud
BookMarks