自由な時間、あと1週間?
■配置図作成アプリ開発日記 03
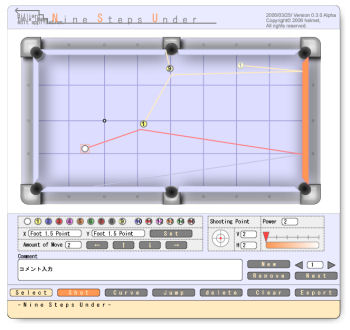
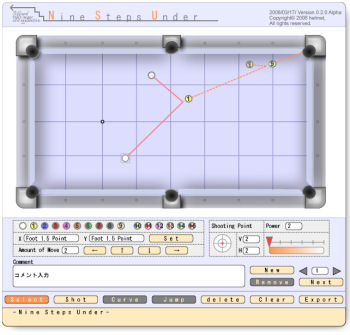
アルファ版公開します。
http://yuroyoro.com/NineStepsUnder/NineStepsUnder.html
ボールが置けて線が引ける、それだけ。
Adobe SVG Viewer 3.03 が必要です。ここからダウンロードしてインストールしれ。
http://www.adobe.co.jp/svg/viewer/install/
リリースノートはこちら。
http://yuroyoro.com/NineStepsUnder/ReleaseNote.txt
ローカルでも動作する。一式落としてNineStepsUnder.htmlをクリックしる。
http://yuroyoro.com/NineStepsUnder/NineStepsUnder_v030alpha.zip
使い方的な。
+下のほうにあるボールをDrag&Dropするとテーブル上に配置できる的な。
+配置したボールはDragで移動できる的な。
+手玉をクリックすると下のほうのShotボタンが有効になる的な。
+その状態でShotボタンを押すと、手玉の軌跡を書くモードになる的な。
+そこで他のボールをクリックすると、クリックしたボールの軌跡を書くようになる的な。
+そこでテーブル上をクリックすると、その地点までボールが移動する的な。
+クッションがオレンジに光っている状態でクリックすると、そのクッションから線がでる的な。
+ポケットをクリックすると、ボールがポケットに入る的な。
うまく説明できないけど、使ってればわかるような。
できないこと。
+一度書いたら消せません。
+画像ファイルに変換はできません。右クリックしてSVGを別名で保存とかするとSVG形式では保存できるけど、ボタンとかもくっついてきまっせ。
+カーブとかジャンプとかはかけません。
+遅いって?ガタガタいうな!
Shot描画時のマウス移動に対応して線を表示しているのだが、
あまりにも表示が遅すぎる。
大きなSVG上で線を書き直しているので、しょうがないのか。
っていうかやっぱSVG重い?
実験として、テーブル画像のJPGを背景にVMLで4本の線をマウス移動に対応して描画しなおすサンプルを作って、体感速度の違いを調べてみる。
・・・VMLはえぇぇぇぇ!!
ということで、SVG版の開発はここでストップして、VML使用によるHTML版に切り替えます。
IE5.0 以上しかサポートしないけど、別にいいか。
四月から仕事ですよ?
■配置図作成アプリ開発日記 02
頑張って作ってますよ?
とりあえず線は引けるようになったけど、まだ公開できるレベルではないっす。
座標計算とかで中学の代数幾何の知識が必要になり、Webで調べまくる日々。
円の方程式とか交点の算出とかベクトルとか、すっかり忘れてますがなにか?
作ってるうちに色々追加したい機能が出てきて、さぱーり進捗しません。
これが仕事だったら「仕様変更じゃ、ゴルァ!」というところですが。
やっぱり要件定義って難しいね。
あと、「そもそもSVGを表示するのにプラグインが必要ってどうなのよ?」などと思い始めてしまった。
とりあえず現行のSVG使用のまま作って、VML使用にしてDOMの操作とイベントハンドリング部分を置き換えてHTMLバージョンを作ろうと思ってる。
画像の変換に関しては、SVG出力とPNGとかのラスタ、ビットマップイメージへの出力を考えているが、
SVG以外への変換にはサーバサイドのパウアが必要っぽい。
っていうかJavaScriptじゃ無理。
■ビリヤードをシンプルに
で、肝心の玉ですが。厚みの見方をちょっと変えました。
今まではイメージボールの中心をラシャ上にイメージして、そこに向かって撞いていたのだが、
それはやめて先球のコンタクトポイントだけイメージするようにした。
厚みも考えない。
イメージはするけど。
っていうかイメージだけ大事にして撞く。理屈ではあまり考えない。考えすぎいくない。
フォームも考えない。入りそうだったらOK。
でも一応チェックポイントを2点だけ。
1.右目でみる。
2.右手を思いっきり体の後ろへ
今まではチェックポイント大杉。
シンプルに。すべし。
無職ですがなにか?
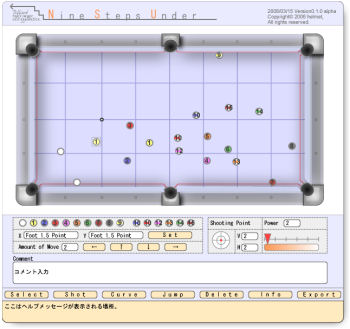
■配置図作成アプリ開発日記 01
前から思ってたのだが、配置図を描くのにわざわざ画像編集アプリを起動するのがウザイ。ネットカフェとか出張先とか、どこからでも配置図を作成できるようにできないだろうか?
ってなわけで、Webアプリケーションとして開発しているわけで。
こんな感じのやつを自分のサーバに置いておき、Web上で配置図を作成できるようにするというわけで。
SVG(Scarable Vector Graphic) とJavaScriptで動いてるものだ。
機能としては、ボールを配置して線を引く。それだけ。
ここにあるような配置図を生成することができればOK。
構想は1年くらい前からあった。
そのときは、JavaでApletにしようと思っていたが、
いまやWeb2.0の時代。
「リッチなユーザ体験でLongtailを囲い込みだぜ!」とばかりにWebアプリケーション化を検討しだしたのが半年前のことだ。
実現方式とアーキテクチャの検討は去年の段階で終わっていた。
3月になり、無職になって時間ができたのと、自分自身のスキルアップのために、本格的な開発に着手した。
今の状況は、ボールの配置はできるようになったが、線はまだ。
Dragイベントの処理が重いので、イベント処理アーキテクチャを変更しようと思っている。
とりあえず、線が引けるようになったらアルファ版として公開する予定ッス。
あいかわらずままなってませんよ?
■試合
もうダメ。予選敗退ばっか。
■フォウム
今年に入ってからいろいろ試行錯誤していた。2月に入って、スタンスを狭くして前重心にしていたが、まったくダメ。
かなーりスランプ。
あまりにひどすぎるのでまたビデオ撮影して見直しですよ?
で、結局去年の1月に変えたフォームに戻しましたとさ。
http://yuroyoro.com/image/DSCF0043.AVI
http://yuroyoro.com/image/DSCF0044.AVI
意識することは
- 左足を外側に開く。つま先とキュー方向を一致させる。
- 右の腰を引く。ケツをキューから離すように。
- 右の胸の下にキューをつける。
- 肘を動かさない。落とさない。
- 人差し指と中指でしっかりグリップ。小指が邪魔になるとテイクバックのときに外側にこじるので。
| ■ Nine Steps Under | ビリヤード配置図作成ツール |
| ■ Nine Steps Under - 03 | [2006年03月25日 13:08] 自由な時間、あと1週間? ■配置図作成アプリ開発日記 03... |
| ■ Nine Steps Under - 02 | [2006年03月22日 15:25] 四月から仕事ですよ? ■配置図作成アプリ開発日記 02 頑... |
| ■ Nine Steps Under - 01 | [2006年03月15日 13:31] 無職ですがなにか? ■配置図作成アプリ開発日記 01 前か... |
| ■ I've learned my lesson | [2006年03月07日 11:45] あいかわらずままなってませんよ? ■試合 もうダメ。 予選... |
| ■ Nine Steps Under - 03 | └渋茶 月餅 [2006年04月06日 14:21] | YuroYoroさんはじめまして。いつも寄らせてもらっています。このクールなテ... | └kenken [2006年04月07日 07:40] | ご無沙汰しております。一人黙々のkenkenです。実は,こちらのリンクを修正... | └ヲザキ [2006年04月08日 16:34] | 応援有難うございます。仕事が始まってしまったので、先月みたいなペースで... | └kenken [2006年04月11日 18:16] | 正式版,楽しみにお待ちしておりますね。 |
| ■ Nine Steps Under - 02 | └Sandra-uj [2007年08月26日 20:06] | └Zihtuvzh [2007年10月02日 11:46] | └Zihtuvzh [2007年10月02日 11:46] | └Watermanmo [2007年10月28日 16:35] | └Watermanmo [2007年10月28日 16:35] |
| ■ Nine Steps Under - 01 | |
| ■ I've learned my lesson | └Sandra-rx [2007年08月26日 19:59] | └Zihtuvrv [2007年10月02日 11:25] | └Watermanxo [2007年10月28日 16:27] | └Watermanxo [2007年10月28日 16:27] | └Sandra-vn [2007年11月08日 14:13] |
| NineStepsUnder - 05 | |
| └ Test | [07.02.15] from First Weblog |
| B級戦優勝 | |
| └ クラウドB級戦 | [05.03.28] from なんビリ |
| 上海でビリ仲間 | |
| └ 上海出張の裏報告(2日目) 上海カニを食べた! | [04.12.23] from いむねむろぐ |
| フォーム改造 | |
| └ [billiards] | [04.08.12] from yamaya_poolの日記 |