いろいろやってました。
■配置図作成アプリ開発日記 05
画像のExport機能がある程度実装できたので、Beta版として公開する。
http://yuroyoro.com/NineStepsUnder/
リリースノートはこちら。
http://yuroyoro.com/NineStepsUnder/ReleaseNote.txt
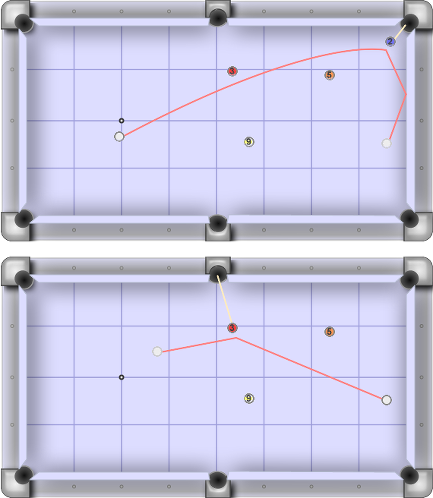
+下のほうにあるボールをDrag&Dropするとテーブル上に配置できる的な。
+配置したボールはDragで移動できる的な。
+手玉をクリックすると下のほうのShotボタンが有効になる的な。
+その状態でShotボタンを押すと、手玉の軌跡を書くモードになる的な。
+そこで他のボールをクリックすると、クリックしたボールの軌跡を書くようになる的な。
+そこでテーブル上をクリックすると、その地点までボールが移動する的な。
+クッションがオレンジに光っている状態でクリックすると、そのクッションから線がでる的な。
+ポケットをクリックすると、ボールがポケットに入る的な。
うまく説明できないけど、使ってればわかるような。
できないこと。
+Exportすると、ジャンプの破線が消える。さくらインターネットのImageMagickのバージョンが古いため。どうしようもなし。
+FireFoxはまだ対応してません。
■MTバージョンアップ
トラックバックスパムがひどいのでバージョンアップ。ついでにデザインを変えようと思ったけど力尽きた。
スキをみてやる。
■土手つき
某土方Pにチェックしてもらう。タイミングが早い。もっと遅いタイミングでインパクトするイメージで。
あけまして。おめでとう。ございます。
っていうか、半年ぶりのエントリか?
■配置図作成アプリ開発日記 04
半年かけて、VMLでの実装がやっとできた。
http://yuroyoro.com/NineStepsUnder_v0.7.1/NineStepsUnder.html
前回バージョンに比べてかなーり機能が強化されてまっせ。
一回かいてても消せるようになったし、カーブやジャンプショットも描ける。
ヘルプも簡単だけどついているぜ。
まだできてないのは、作成した画像をpngやgifに変換する機能だが、これは
JavaScriptではなくcgiとしてperlで実装する。
仕組みとしては、ブラウザから配置情報をJSONで受け取り、
JSON::syckで読み込む。それでImage::Magickでテーブルの画像に
ボールや線を合成していく方式を考えている。
これは、結構作るのに時間かかりそう。
とりあえず、今日はこのくらいで。
玉の話は、また今度。
| ■ Nine Steps Under | ビリヤード配置図作成ツール |
| ■ NineStepsUnder - 05 | [2007年01月16日 18:44] いろいろやってました。 ■配置図作成アプリ開発日記 05 ... |
| ■ Nine Steps Under - 04 | [2007年01月11日 20:15] あけまして。おめでとう。ございます。 っていうか、半年ぶりのエントリ..... |
| NineStepsUnder - 05 | |
| └ Test | [07.02.15] from First Weblog |
| B級戦優勝 | |
| └ クラウドB級戦 | [05.03.28] from なんビリ |
| 上海でビリ仲間 | |
| └ 上海出張の裏報告(2日目) 上海カニを食べた! | [04.12.23] from いむねむろぐ |
| フォーム改造 | |
| └ [billiards] | [04.08.12] from yamaya_poolの日記 |